Grazr Themes
Yes it's finally officially official, we've enabled grazr themes! This has been an oft requested feature and, ironically, it's been in the underlying widget code for a long time. We really didn't feel comfortable releasing this capability until now because of all the changes we had been doing to the frame and internal structures of the widget. We didn't want people to build custom themes only to have to re-do them when those changes happened. Now that we're pretty happy with the behavior and structure of the widget, it was time to finally get to letting people make them look really cool.
There's a lot of information about themes so I'm going to split the discussion into three parts. First this announce, and the enabling of the 12 pre-built themes for you to use. Later this week (or early next week) I'm going to post part 2, how to create a custom theme for Grazr. The second post will include documentation on the process and the stylesheet syntax that will allow lots of creative control over how the widget looks. Lastly I'm going to follow up with a third post that will discuss advanced themeing options like custom icons per node, as well as using slick alpha transparency.
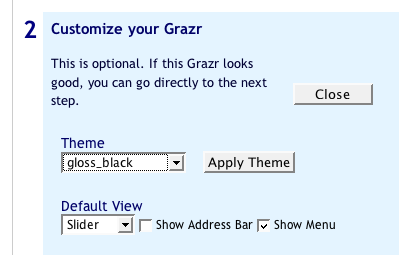
For now we've created a set of pre-made themes for you to play with on the configuration page. To access them, go to the config page and select the option to "Customize your Grazr". Let us know what you think of these themes!
Here is a grazrscript application with a blog search for "grazr" using my favorite theme, "gloss_black".
(The grazr widget is no longer functional)